DEFINE
DEFINE
Shaping and uncovering gems.
Shaping and uncovering gems.
Moin from Webmo approached Tim Preut Design to create a new brand identity. His current logo and color palette were outdated and did not effectively communicate his values.
A strategy session was first conducted to define three core elements: Webmo’s why, what, and who.
Moin from Webmo approached Tim Preut Design to create a new brand identity. His current logo and color palette were outdated and did not effectively communicate his values.
A strategy session was first conducted to define three core elements: Webmo’s why, what, and who.



~ The before Tim Preut Design state of Webmo
~ The before Tim Preut Design state of Webmo
Webmo's Why
Webmo's Why
Moin is passionate about helping his clients have the best website for their business. He focuses on creating websites that function properly and support his clients' success. Moin has extensive experience and success in the WordPress space.
Moin is passionate about helping his clients have the best website for their business. He focuses on creating websites that function properly and support his clients' success. Moin has extensive experience and success in the WordPress space.



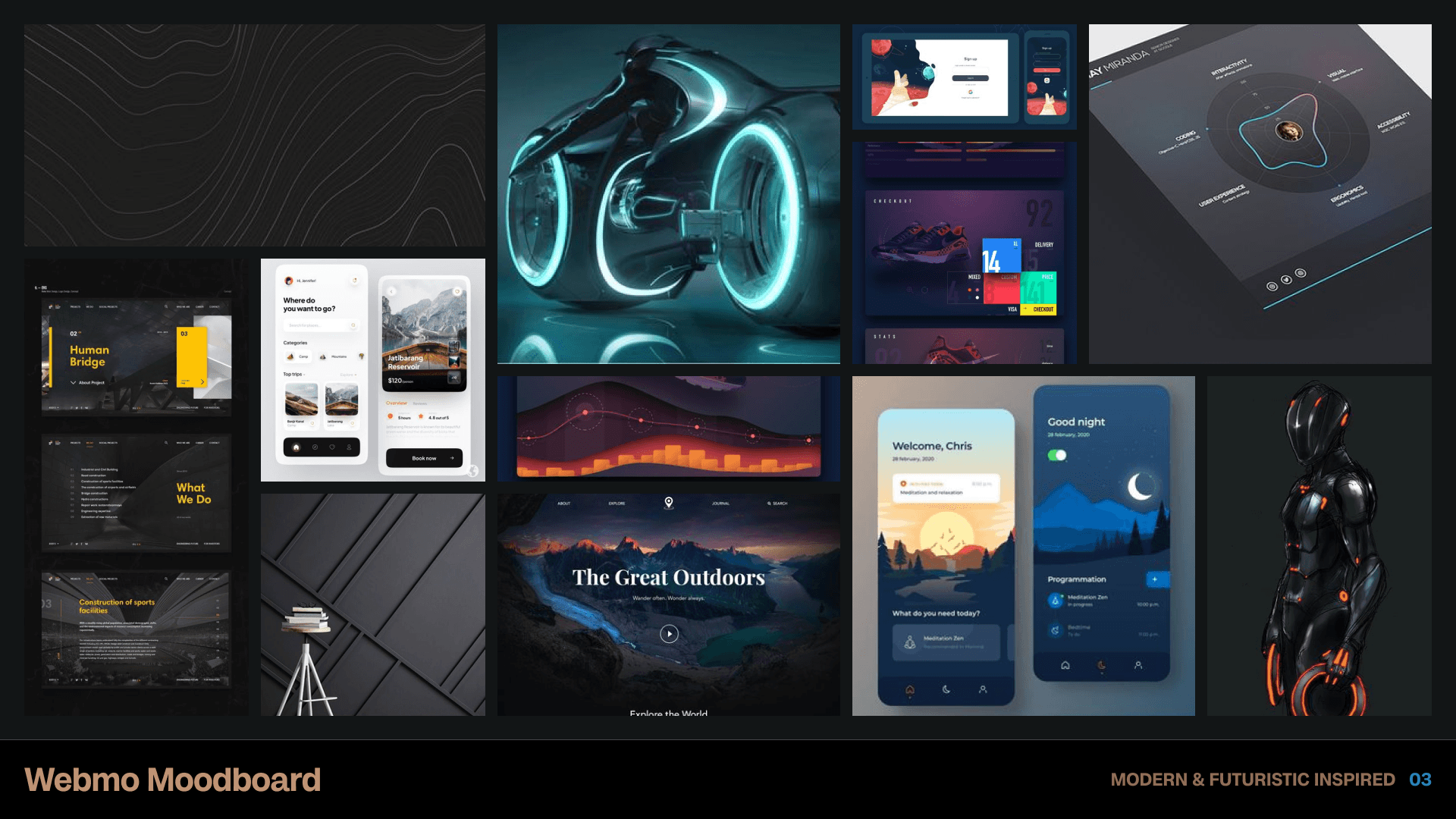
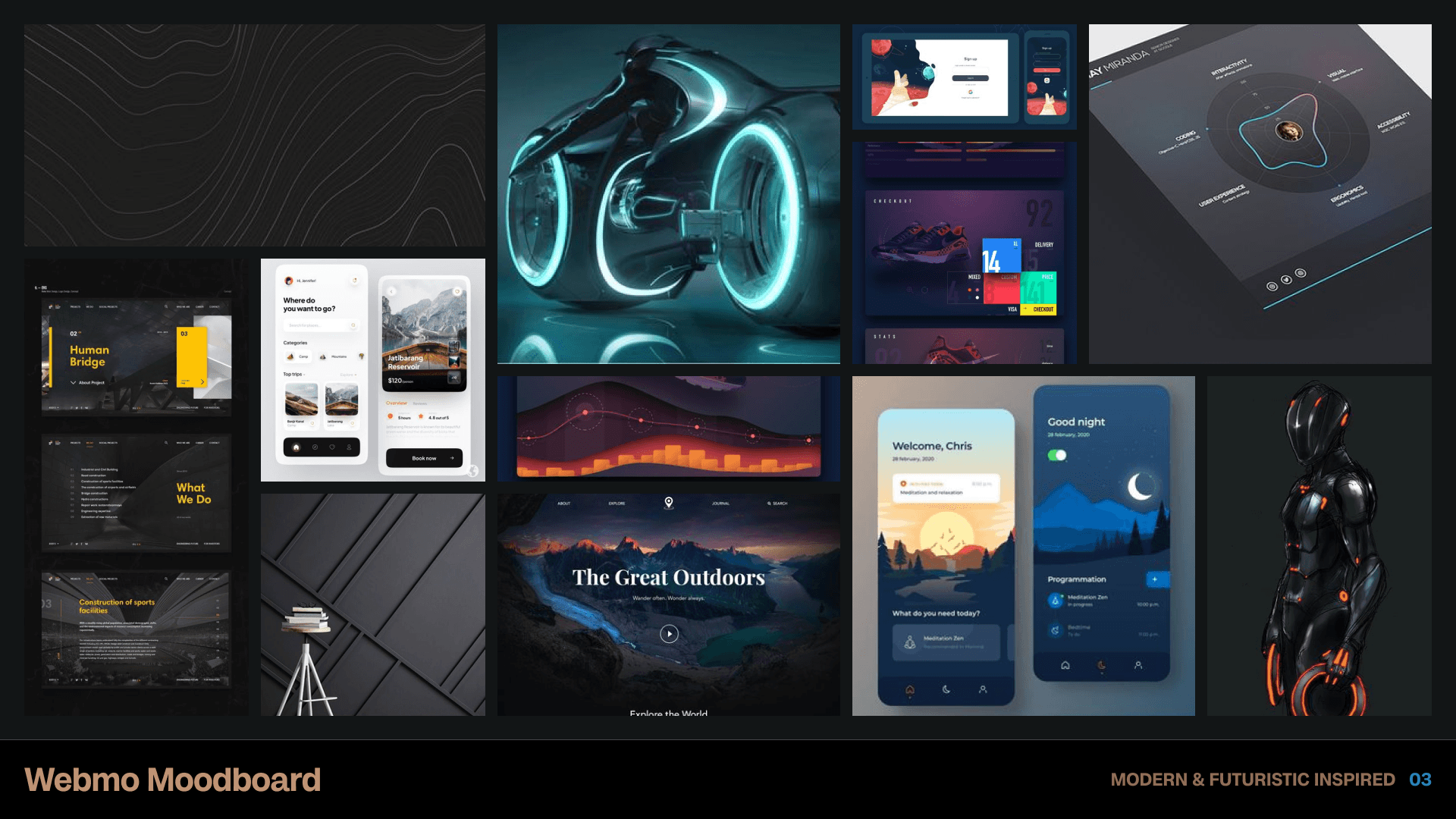
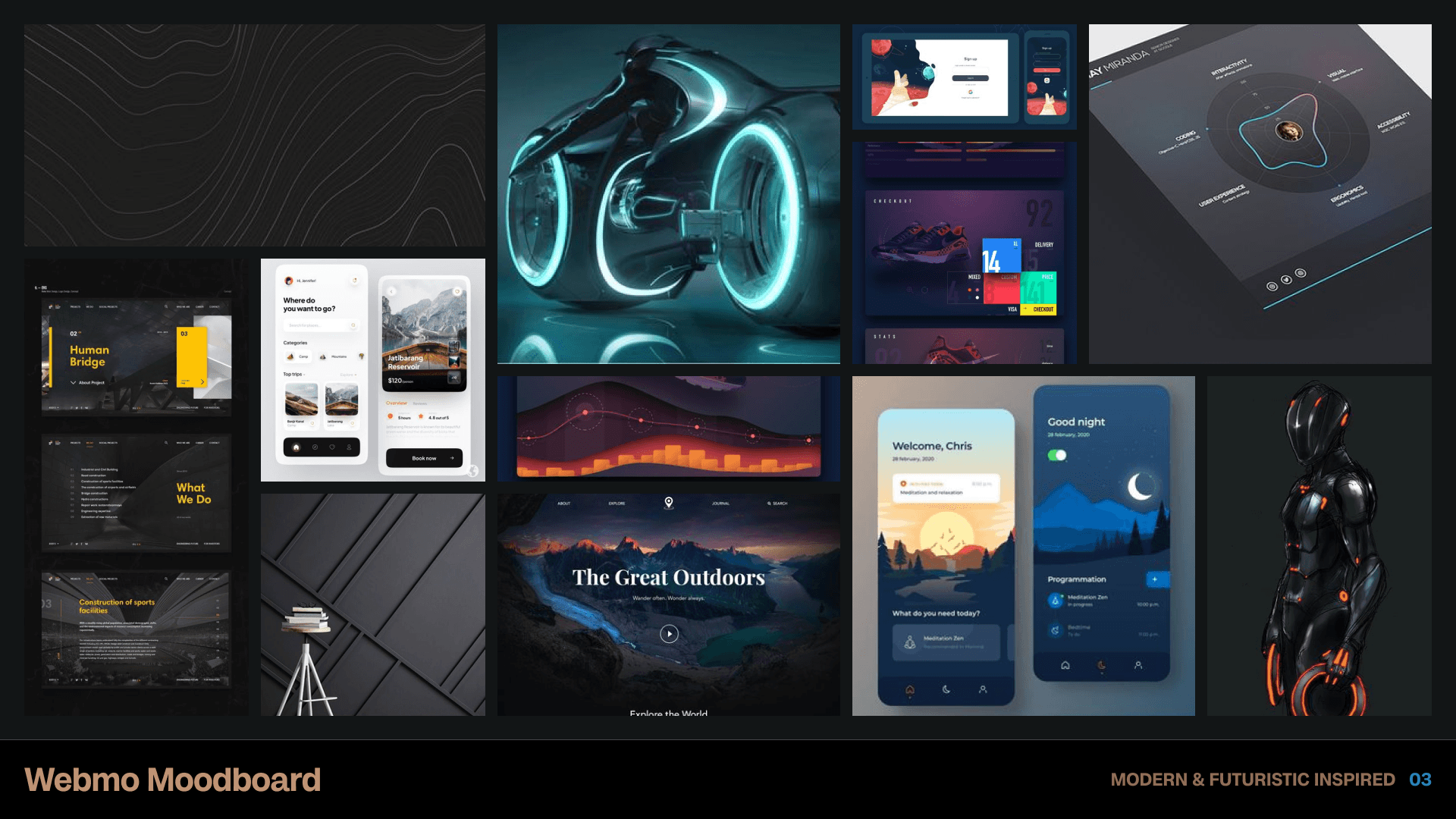
~ Moodboard development around the WHY and WHAT for Webmo
~ Moodboard development around the WHY and WHAT for Webmo
Webmo’s Unique Selling Points
Webmo’s Unique Selling Points
From our strategy meetings I was able to develop and identify these following points as being Webmo's superpowers:
Genuine passion: Each project is treated with importance, professionalism, and a commitment to getting the job done right.
Extensive experience: Webmo has a vast knowledge base and skill set within WordPress, setting them apart from their competition.
Small, focused team: As a small team, Webmo ensures honesty and quality by never taking on more than they can handle.
From our strategy meetings I was able to develop and identify these following points as being Webmo's superpowers:
Genuine passion: Each project is treated with importance, professionalism, and a commitment to getting the job done right.
Extensive experience: Webmo has a vast knowledge base and skill set within WordPress, setting them apart from their competition.
Small, focused team: As a small team, Webmo ensures honesty and quality by never taking on more than they can handle.
Webmo’s What
Webmo’s What
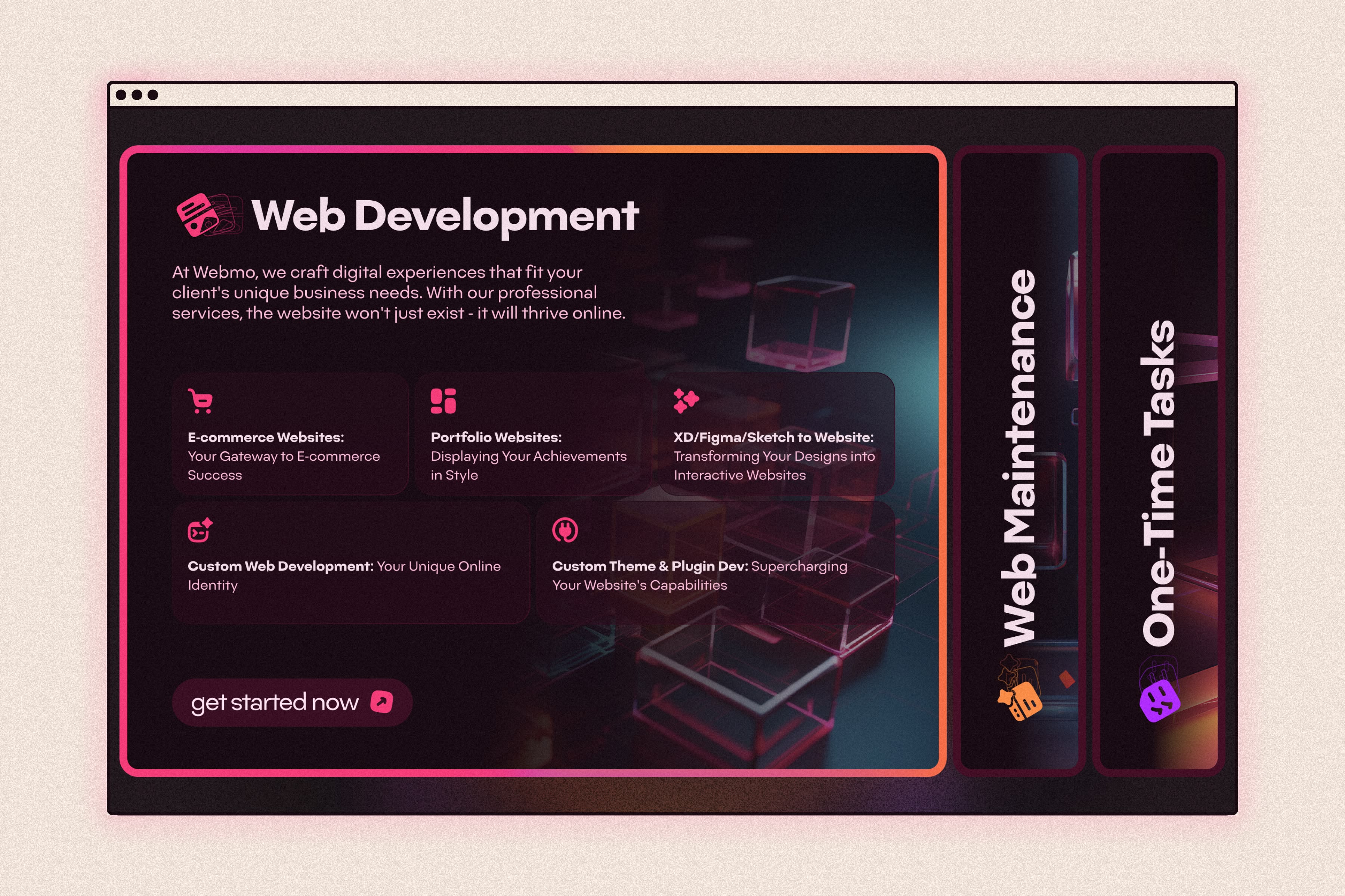
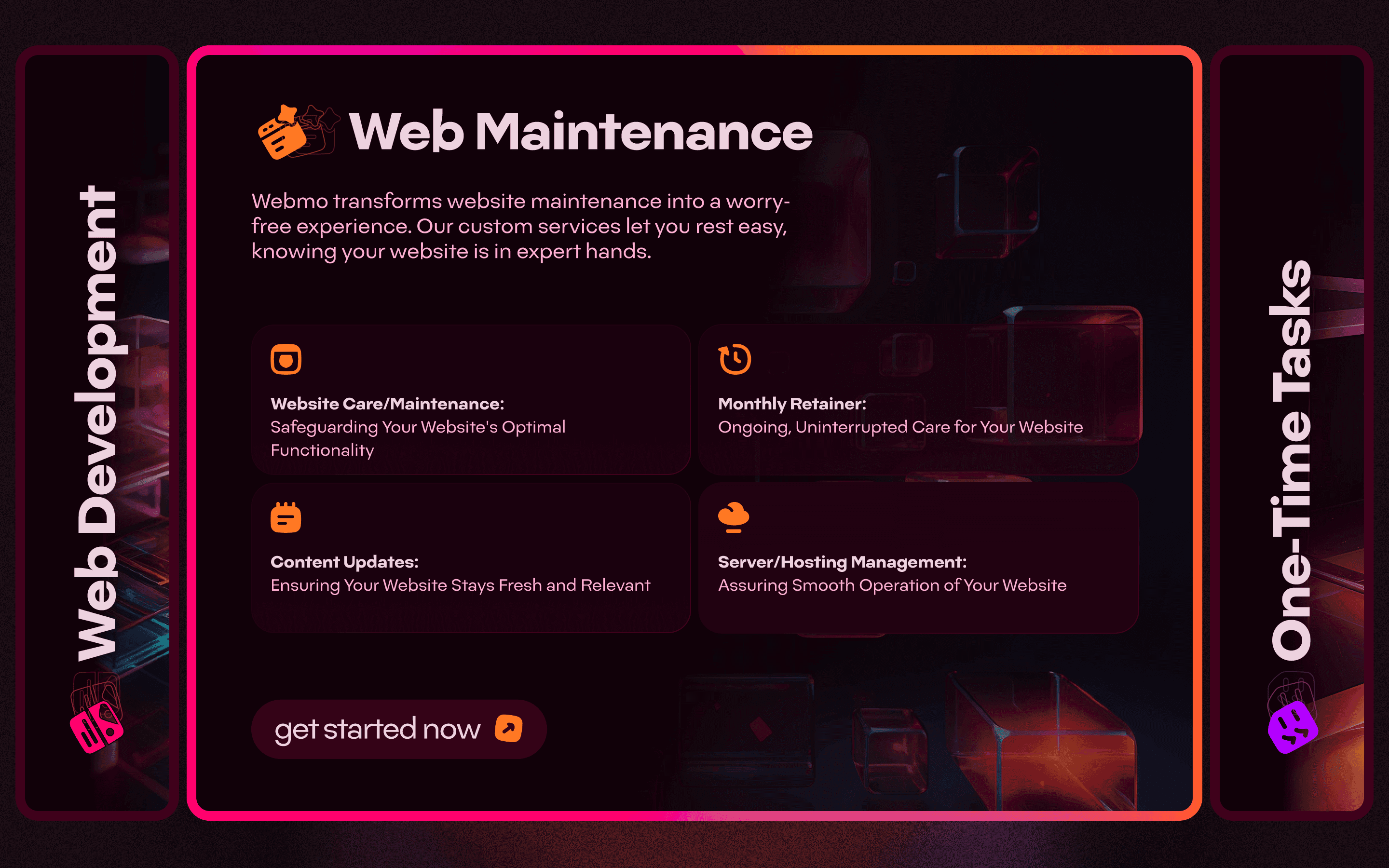
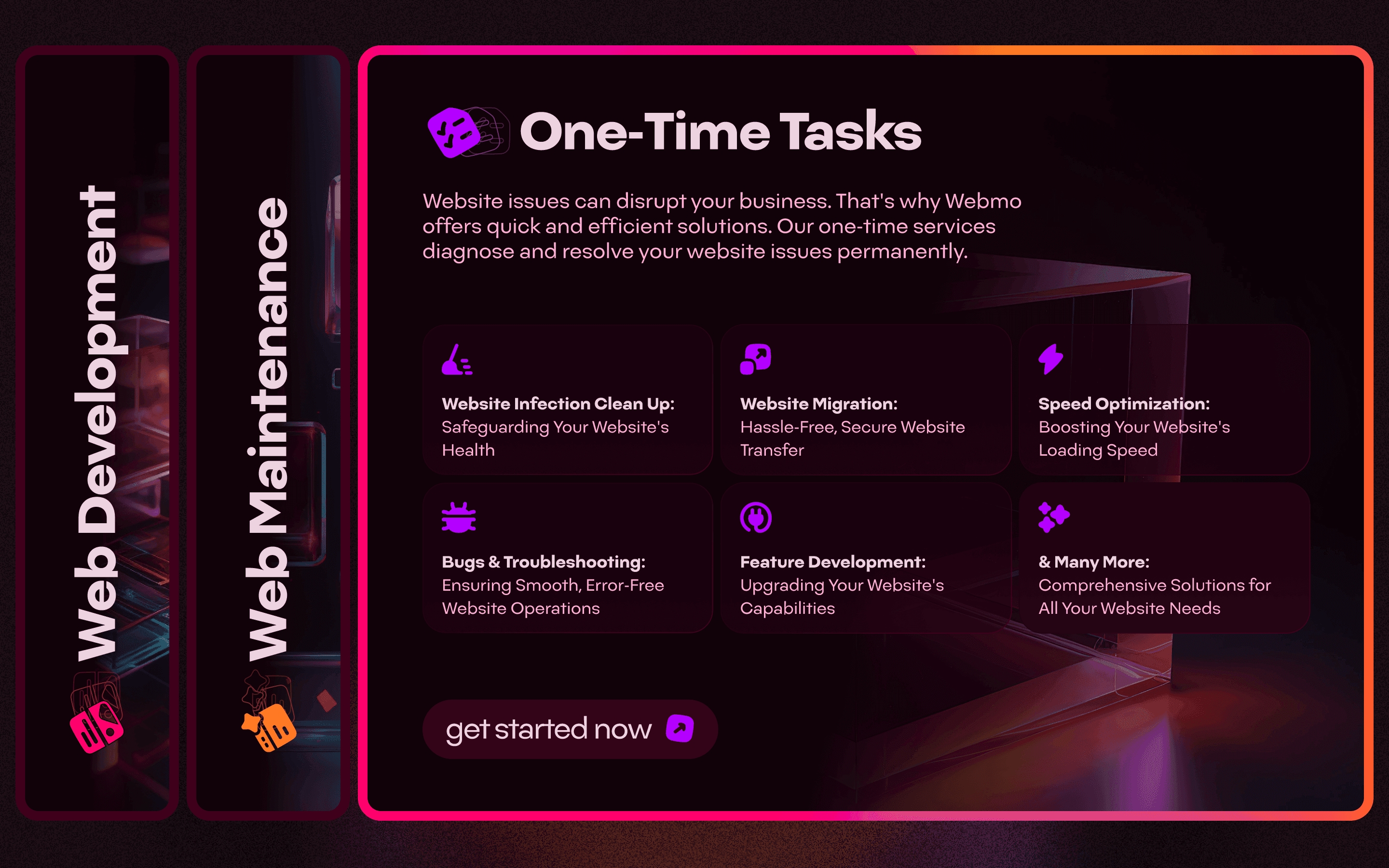
Moin enjoys performing one-off tasks for WordPress, particularly those crucial to clients, such as fixing broken websites and ensuring e-commerce functionality. These tasks help develop relationships, leading to Webmo becoming the go-to source for website issues or management.
Moin enjoys performing one-off tasks for WordPress, particularly those crucial to clients, such as fixing broken websites and ensuring e-commerce functionality. These tasks help develop relationships, leading to Webmo becoming the go-to source for website issues or management.



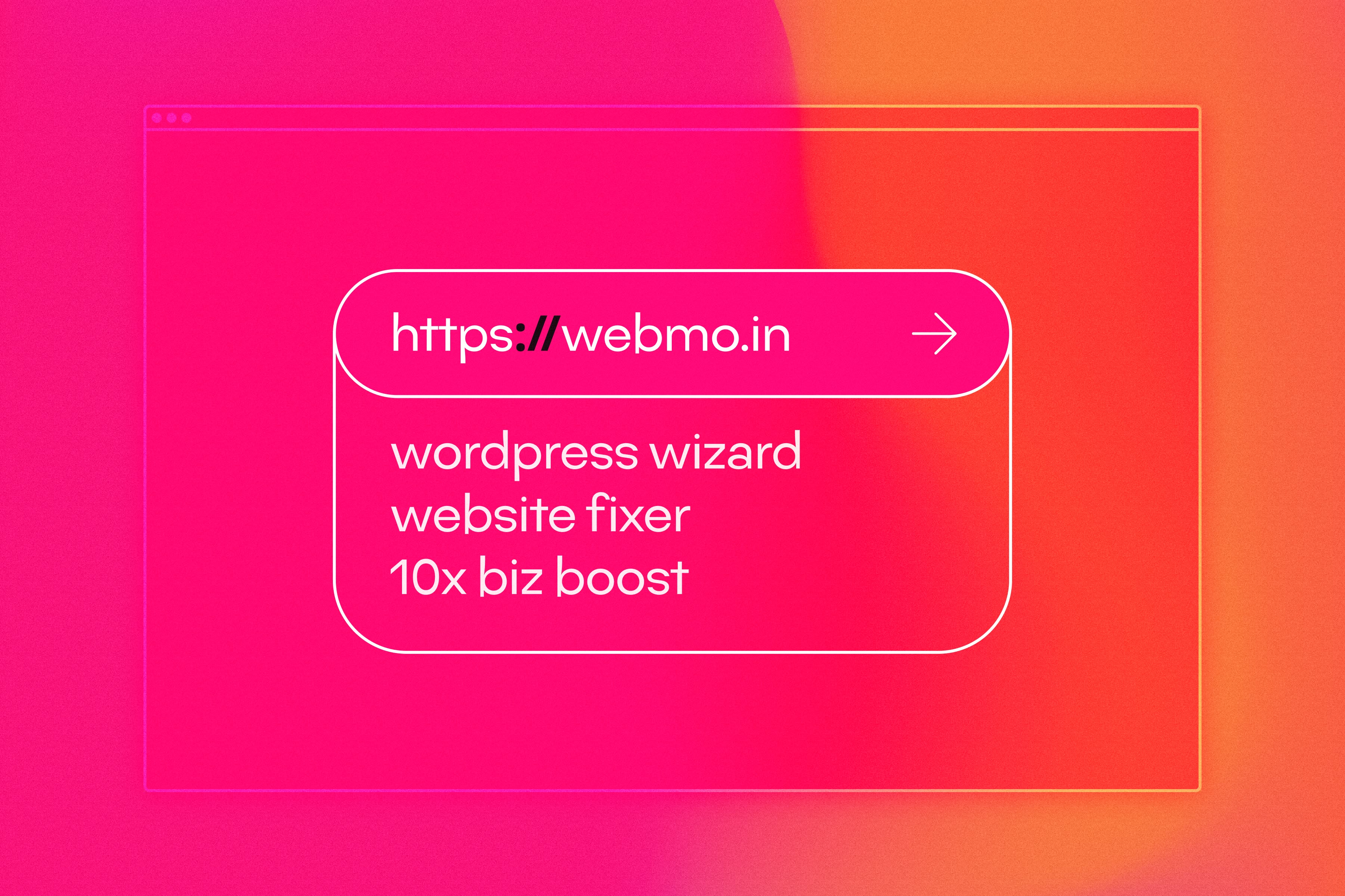
~ Webmo plus WordPress is a superpower.
~ Webmo plus WordPress is a superpower.



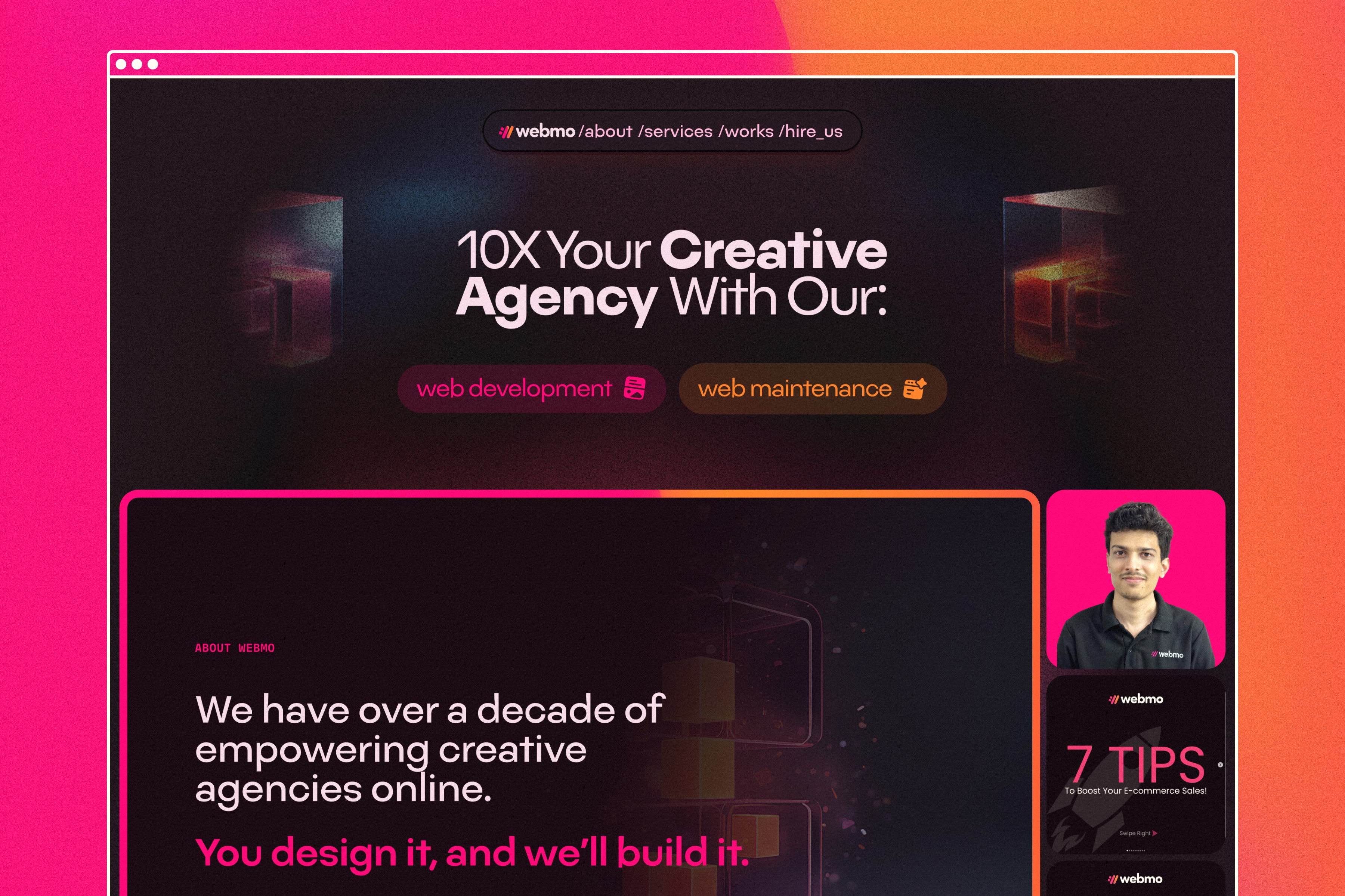
~ A still from an ad made for Webmo. You can see the full ad below ⬇️
~ A still from an ad made for Webmo. You can see the full ad below ⬇️
~ A quick ad that was made for Webmo
~ A quick ad that was made for Webmo
Webmo’s Who
Webmo’s Who
Webmo is an India-based company targeting US-based entrepreneurs and business owners with WordPress websites, often with an e-commerce focus. Moin aims to ensure his company is viewed with the highest integrity and esteem, not just another outsourcing firm.
Webmo is an India-based company targeting US-based entrepreneurs and business owners with WordPress websites, often with an e-commerce focus. Moin aims to ensure his company is viewed with the highest integrity and esteem, not just another outsourcing firm.



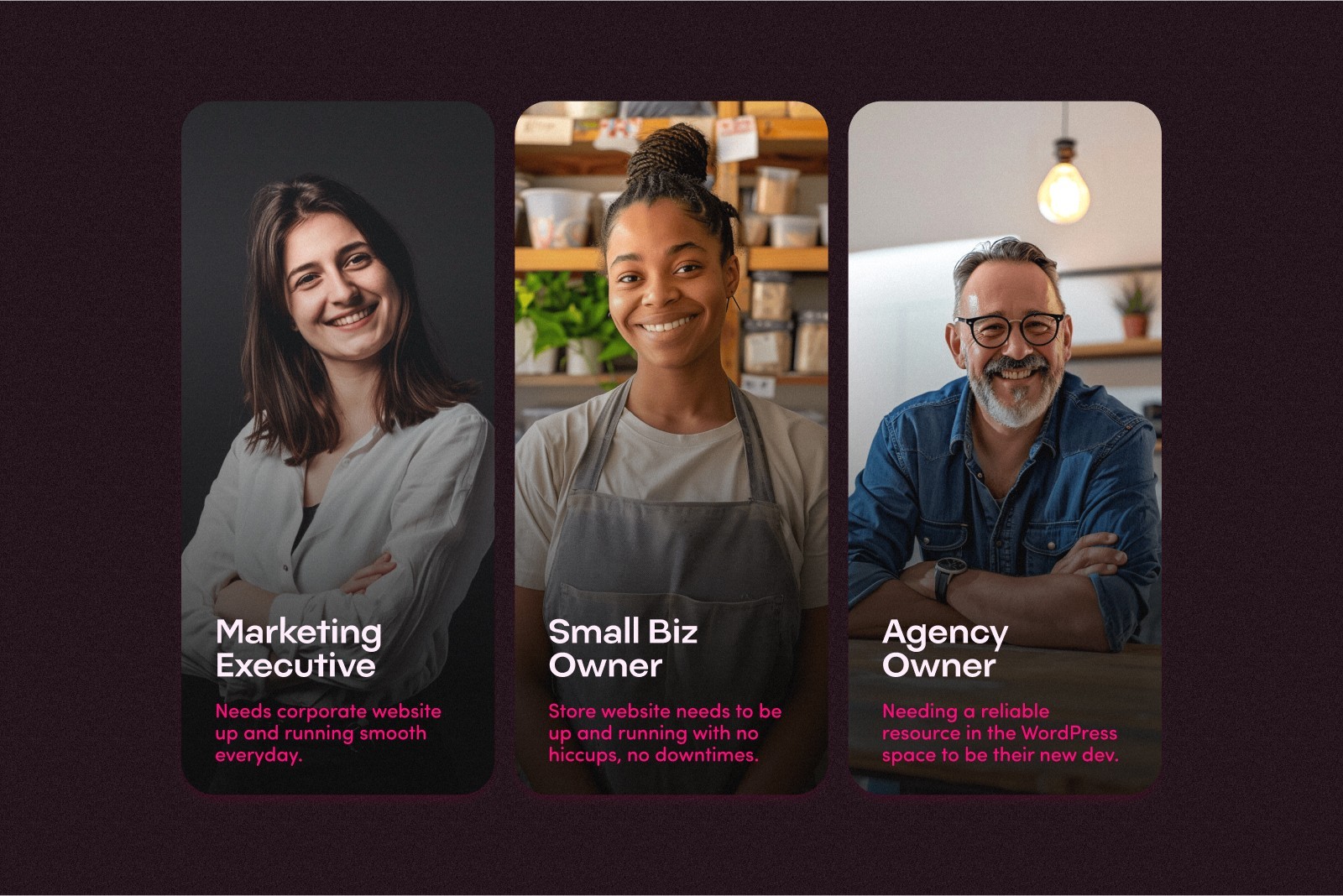
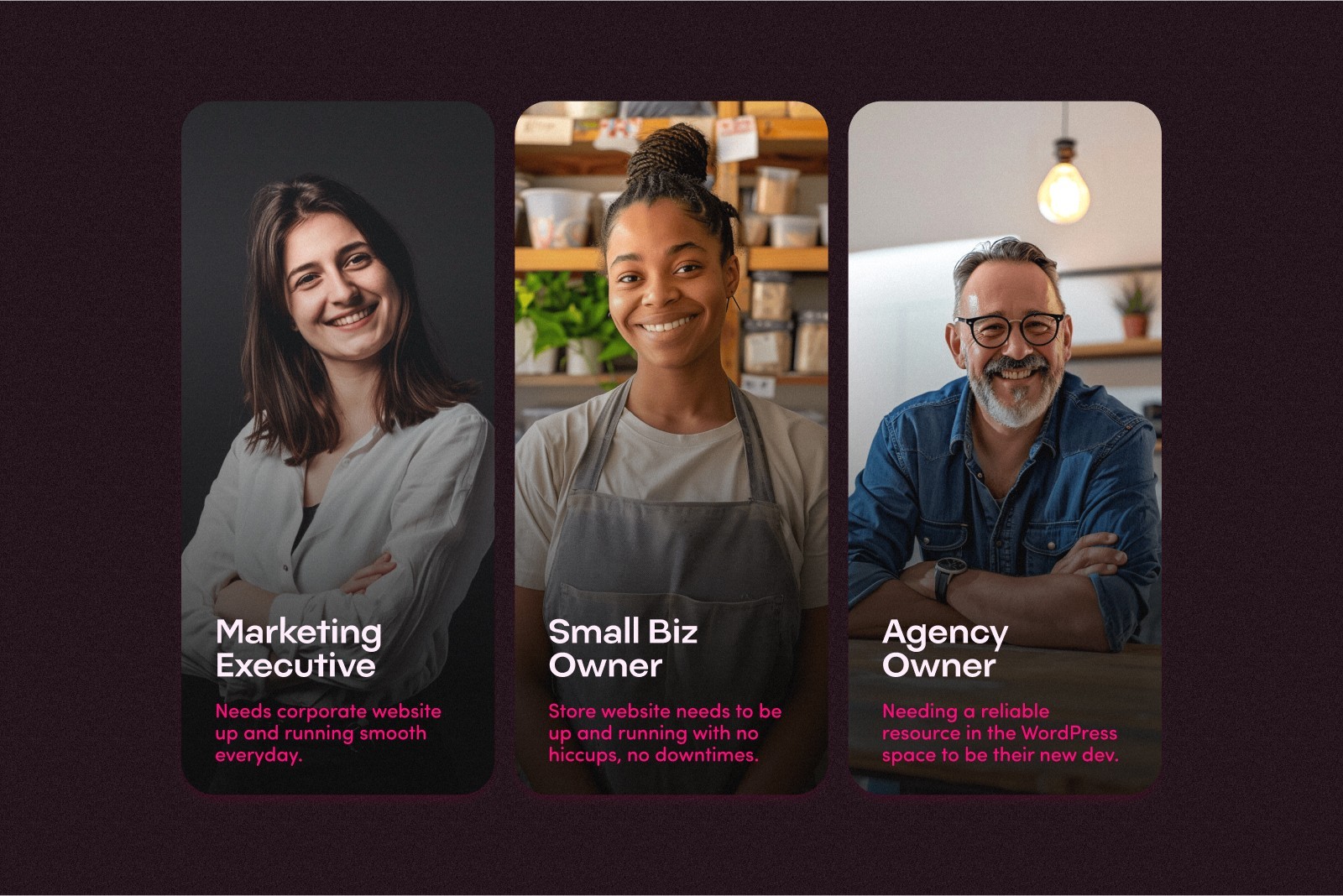
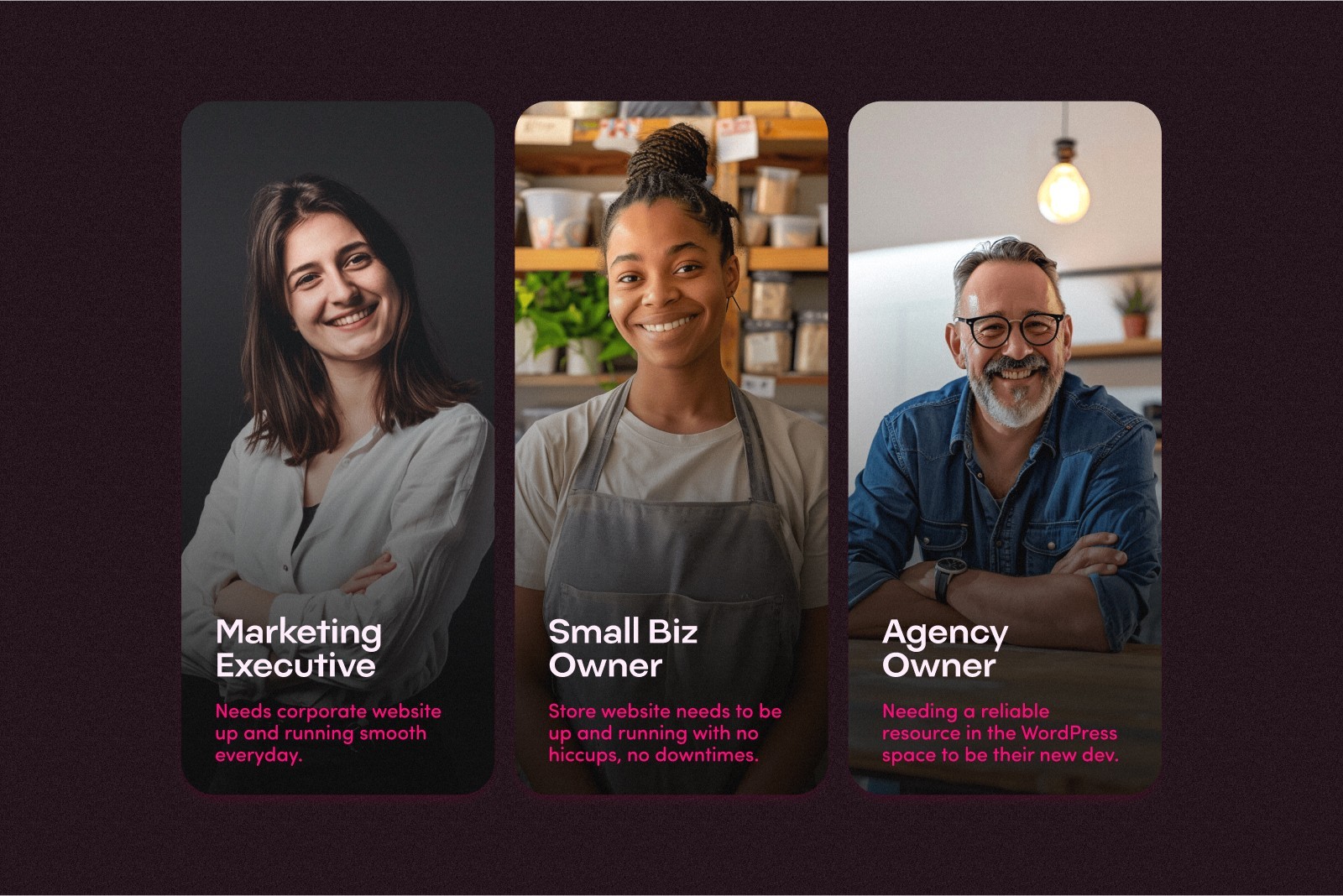
~ An idea of Webmo's target audience.
~ An idea of Webmo's target audience.



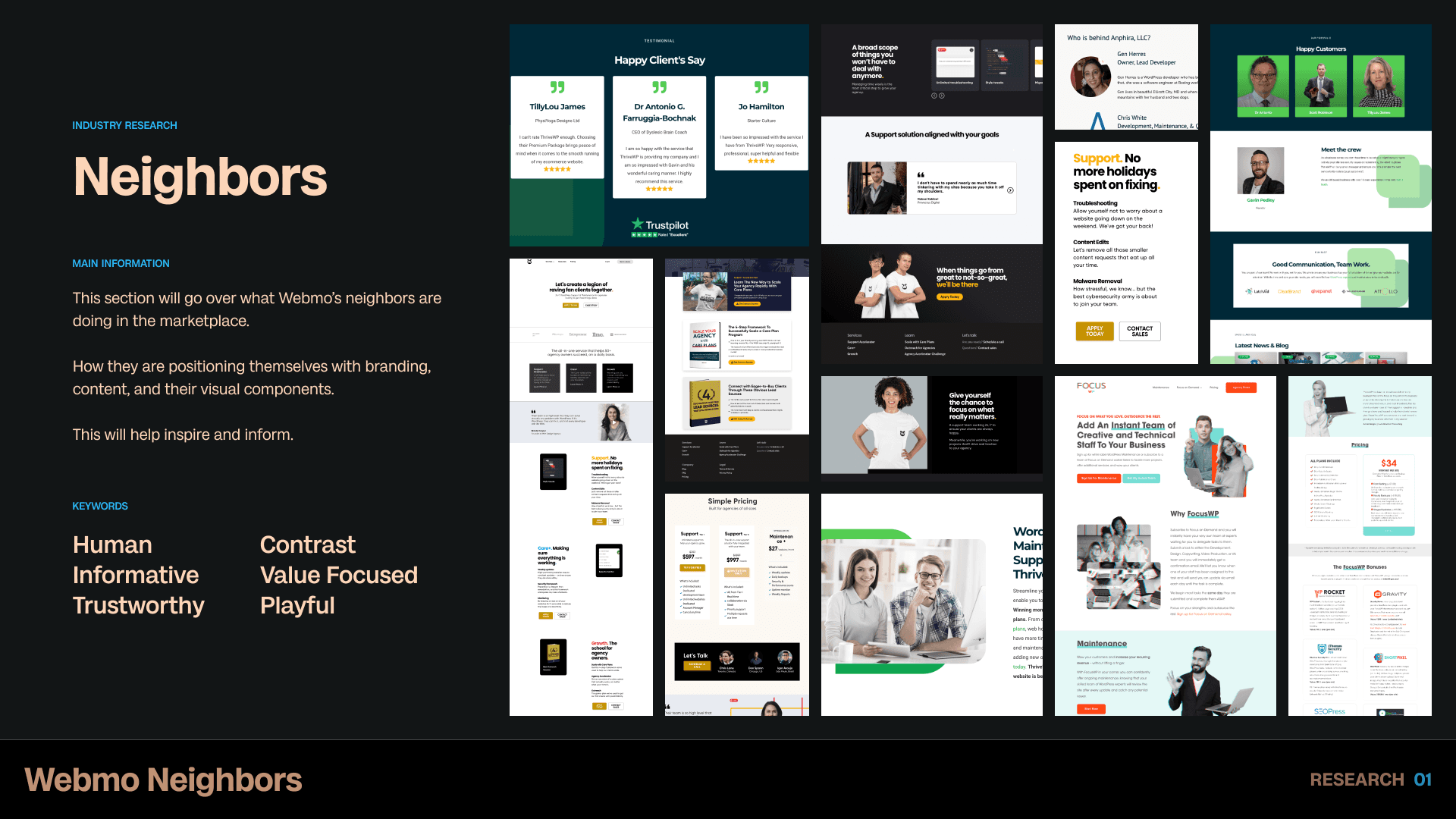
~ Moin is up against stiff competition with his business.
~ Moin is up against stiff competition with his business.
Our big challenge
Our big challenge
Moin was very self conscience in two important areas.
Hi appearance. He did not like to be seen or his face public.
Basically, he was shy.His worry about he he will be perceived by an American audience.
I worked really hard in boosting his self confidence to show himself. I too have a shyness issue, but realize the immense benefits of connecting a face to a visual branding:
It adds an element of trust.
First impressions count.
The idea that your client feels rest assured that they will be dealing with a friendly human goes a long way to them hiring you. His worry about he he will be perceived by an American audience.
Then, we worked on the perception issue. I helped him develop a strategy to appeal to the American audience along with not allowing himself to sell his services for cheap because of a currency gap. I really tried to drive home that he is worth every penny he wants to charge. The strategy was to speak to benefits in Webmo's service. At the end of the day, no matter where you are from, if you found a solution to your problem that you feel confident in, you will want to go with that solution.
By working through these challenges, it helped Moin build confidence in his business offerings, himself, and getting himself out in the public eye. The benefits from this exercise alone, may be worth more than the visual identity ROI. I was proud of us!
Moin was very self conscience in two important areas.
Hi appearance. He did not like to be seen or his face public.
Basically, he was shy.His worry about he he will be perceived by an American audience.
I worked really hard in boosting his self confidence to show himself. I too have a shyness issue, but realize the immense benefits of connecting a face to a visual branding:
It adds an element of trust.
First impressions count.
The idea that your client feels rest assured that they will be dealing with a friendly human goes a long way to them hiring you. His worry about he he will be perceived by an American audience.
Then, we worked on the perception issue. I helped him develop a strategy to appeal to the American audience along with not allowing himself to sell his services for cheap because of a currency gap. I really tried to drive home that he is worth every penny he wants to charge. The strategy was to speak to benefits in Webmo's service. At the end of the day, no matter where you are from, if you found a solution to your problem that you feel confident in, you will want to go with that solution.
By working through these challenges, it helped Moin build confidence in his business offerings, himself, and getting himself out in the public eye. The benefits from this exercise alone, may be worth more than the visual identity ROI. I was proud of us!